블로그 이사를 생각하면서 읽기 좋은 구조에 대해서 고민을 해보았다. 일단 괜찮아 보이는 사이트들 벤치마킹.
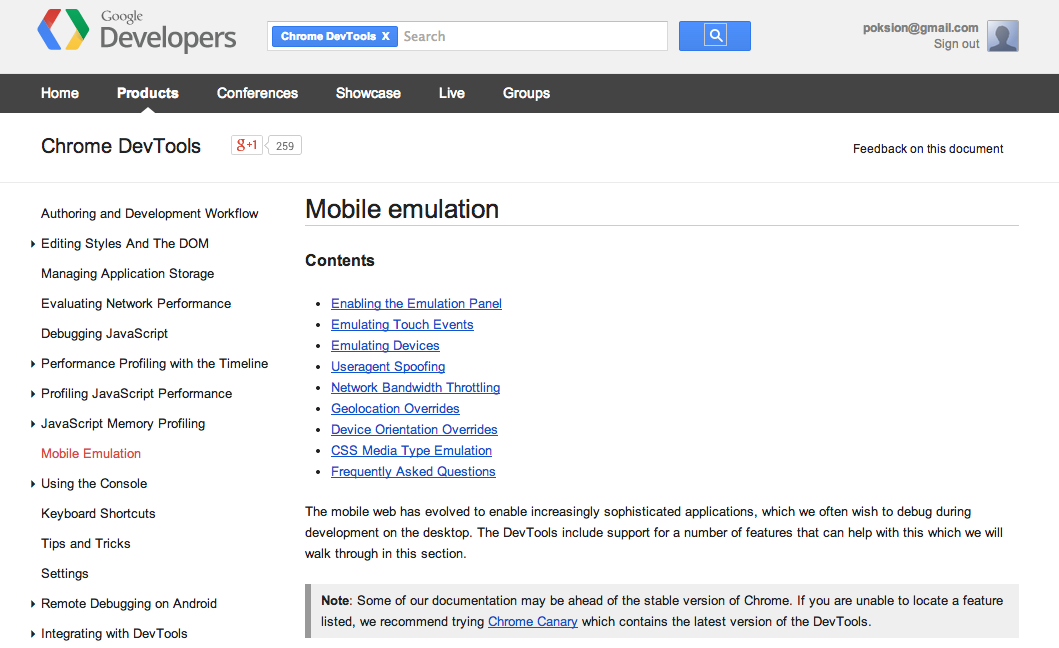
구글 개발자 사이트
항상 안드로이드 개발자 사이트는 눈에 들어오지 않는다는 선입견으로 잘 몰랐는데, 상당히 깔끔하고 정보 전달력이 뛰어나다. 최상단에 검색이 있고 바로 밑에 navigation bar가 존재하며 글의 내용을 구조화 해놓은 좌측 사이드바가 있는 구조.

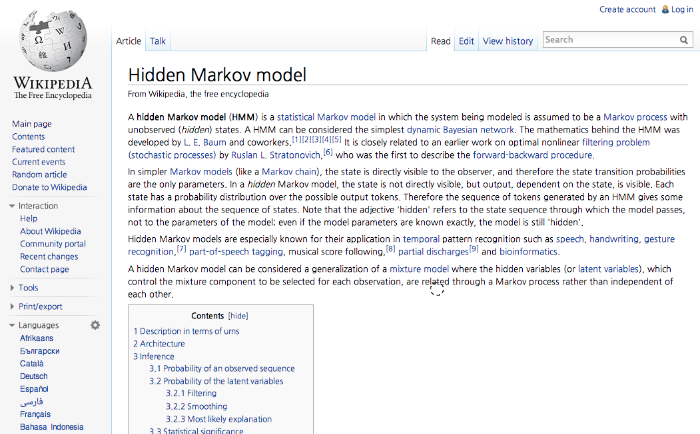
위키페디아
많은 지식들이 잘 정리되어있는 위키페디아. 왼쪽에 일반적인 navigation bar가 존재하고 바로 컨텐츠가 있다. 그런데 이상하게도 나는 위키페디아에서 길게 글을 읽은 기억은 없다. 아마 영문으로 되어 있는글이 많아서겠지…

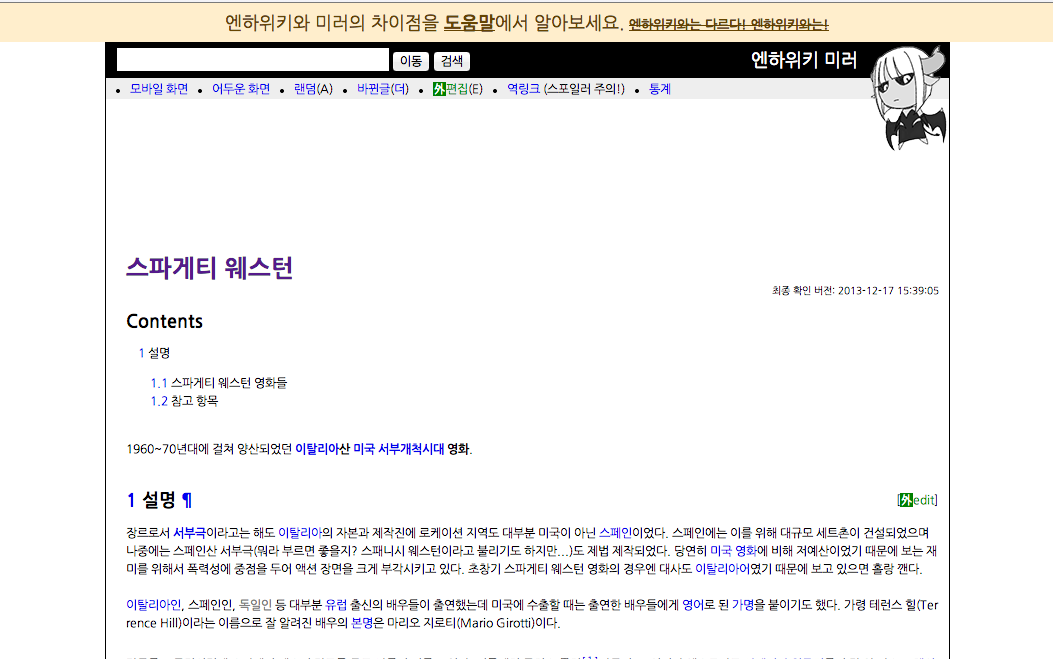
엔하위키
깔끔한 형태의 위키. 별다른것은 없지만.. 이상하게 엔하위키의 글들을 술술 읽힌다. 글을 읽기 편하게 하기위해 컨텐츠 영역을 까만 테두리고 제한을 한거나, ToC를 위키페디아처럼 중간에 두지 않고 맨처음에, 그것도 작은 비중으로 두어 글을 읽는것 자체에 방해요소가 되지 않는등의 이유인듯은 하나.. 역시 컨텐츠가 좋은것이 가장큰 이유

결론
결론은, 컨텐츠를 적당한 사이즈로 보여주면 어떠한 형태이든 큰 상관은 없다는것. 그래서 일단 만들기 가장 깔끔해보이는 Foundation의 블로그 레이아웃 템플릿을 가지고 작업을 시작할 예정.