Jekyll은 오래된 “static stie generation” 도구이지만, 단순하고 구하기 쉬운 자료들로 아직도 인기가 많은 도구이다. 현재의 블로그도 poklog version 4에 언급했던것 처럼 Jekyll 기반이다.
디렉토리 기반의 link (path)

[ poklog Jekyll 구조 ]
- Jekyll은 기본적으로 디렉토리 구조가 url link에 1:1 매핑된다.
blog/tag/게임.md파일은poksion.net/blog/tag/게임에 연결되는 식이다. - 생성되는 페이지를 위해 존재하는 특별한 디렉토리들이 있다.
- _post/ 에 있는 md 파일들은
layout이 적용되어categories디렉토리에 html 파일로 생성된다. - _draft/ 는 아직 publish를 안하는, 초안 상태의 post 이다.
- _layout/ 는 html로 생성될 md 파일에 적용이 되는 layout html들이 들어있다.
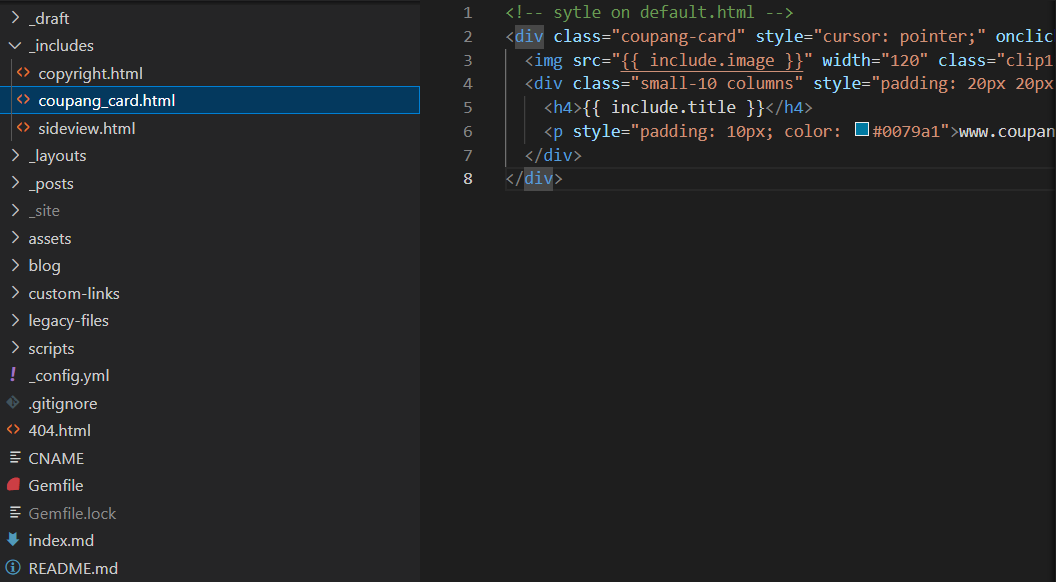
- _includes/ 는 조각 layout이다. inclue.xxx 형태로 파라미터 전달이 가능하기 때문에 위젯의 레이아웃을 모아두기 좋다.
- _post/ 에 있는 md 파일들은
- _config.xml 에서 url link에 매칭이 되지 않도록 특정 디렉토리를 exclude 할 수 있다.
- 어떤 디렉토리에 있더라도 말단의 md 파일에
permalink:속성을 지정하면, 디렉토리-url 매핑 규칙을 무시하고 permalink 규칙을 따른다.
생성시 파라미터 전달이 가능한 조각 레이아웃
{% include coupang_card.html url="https://link.coupang.com/..." image = "https://img.coupangcdn.com/...jpg" title = "..." %}
[ 이런형태로 넘긴 값이 조각 레이아웃인 coupang_card.html에 전달된다 ]
- includes 에 있는 레이아웃은 include.xxx 를 통해 파라미터 전달이 가능하다
- layout 파일에는
site.posts,site.tags파라미터와for/assign/group_by_exp등을 활용하여 날짜나 태그등의 메타 페이지를 생성 할 수 있다.